【Unity】Buttonをクリックして、ButtonのTextを変える
簡単な動作確認をするのに Button はとても便利です。Android, iOSでもそのまま動作します。
ButtonのOnClickイベントを検知して、文字を変える方法を紹介します。
1. Buttonオブジェクトの作成
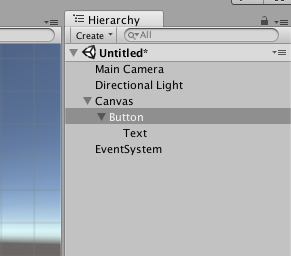
1. HierarchyビューのCreate -> UI -> Buttonを選択します。

2. Canvasが作成されていない場合は、CanvasとButtonが作成されます。

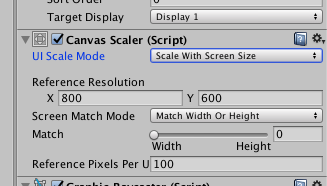
3. AndroidやiOSで見たときにも見栄えが変わらないように、CanvasのUI Scale Modeを変更します。
- UI Scale Mode -> Scale With Screen Size

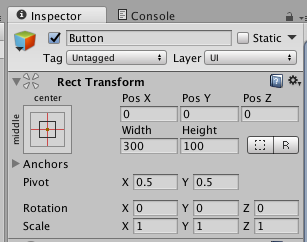
4. Buttonがこのままでは見難いので、位置と大きさを調整します。
- Pos X -> 0, Pos Y -> 0
- Width -> 300, Height -> 100

5. TextのFont Sizeも調整します。
- Font Size -> 40

2. スクリプトの作成
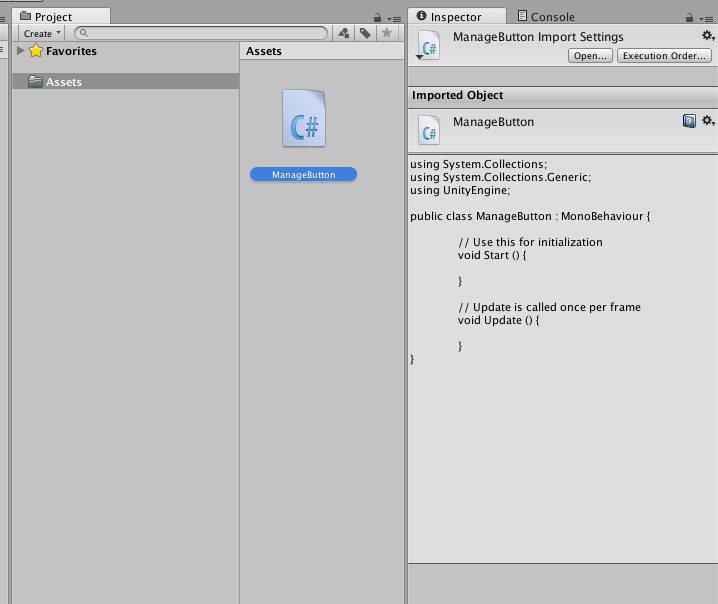
1. ProjectビューのAssetsフォルダ上で右クリックし、Create -> C# Scriptを選択し、スクリプトを作成します。名前はなんでも構いません。


2. スクリプトを開き、下記コードを挿入してください。
public void OnClickButton()
{
// Textコンポーネント郡を取得します。
var components = this.gameObject.GetComponentsInChildren<Text>();
// テキストを文字の状態によって変更するようにします。
components[0].text = components[0].text == "Button" ? "Changed" : "Button";
}
3. Buttonにスクリプトを追加
1. ButtonのInspectorを開き、Buttonにコンポーネントとして、先程作ったスクリプトをドラッグアンドドロップして追加します。

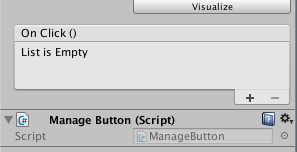
2. On Clickの+ボタンを押します。

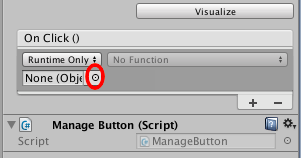
3. None(Object)のボタンを押し、Buttonオブジェクトを選択します。


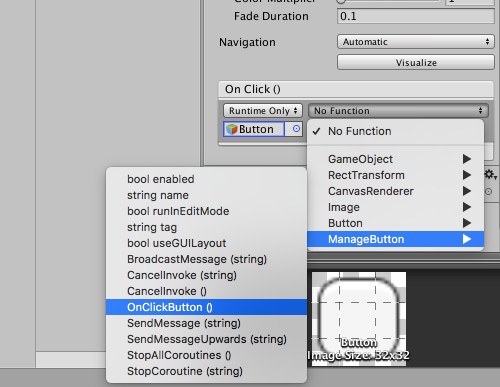
4. No Functionとなっているところを押し、作成したスクリプトのメソッドを選択します。

4. 実行
実行し、ボタンを押して文字が変わることを確認してください。

